This year at Unite, Shopify announced new, more robust metafields and we're excited 🎉.
This new metafield paradigm makes it easier for us the developers and for the merchants to set up.
Firstly, the metafields are added right in the regular admin, without the need for an app. This makes it a little less confusing for the merchant to understand how and where these metafields will be used.
Secondly, up until now, for recommended products, merchants needed to add the product handle as the value of the metafield. Although, I'm grateful we had a way to do this, it was always a little precarius - easy to make a spelling error or the handle could be changed.
Now, referencing an object is more obvious for the merchant and less susceptible to these issues.
Setting up Metafields
Step 1
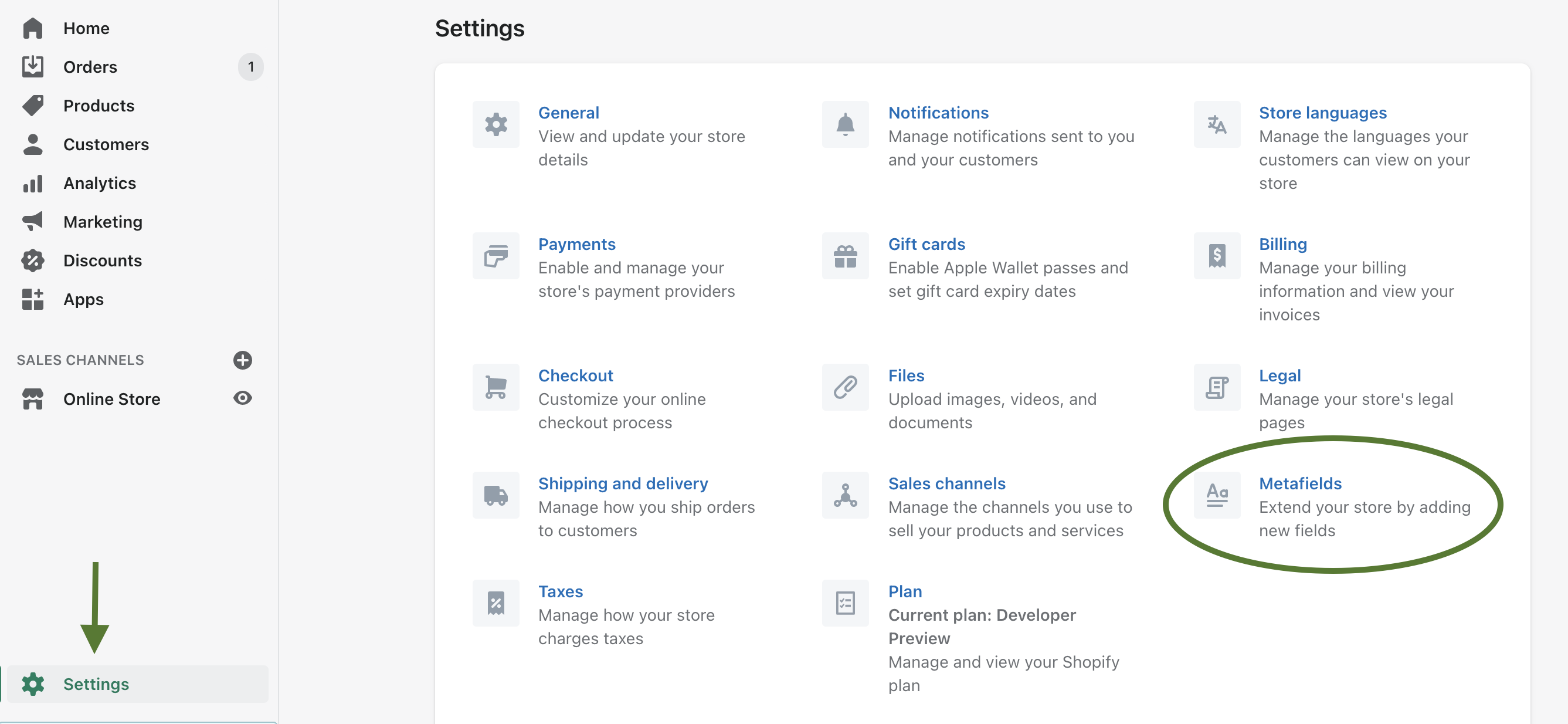
Go to settings and select metafields.

Step 2
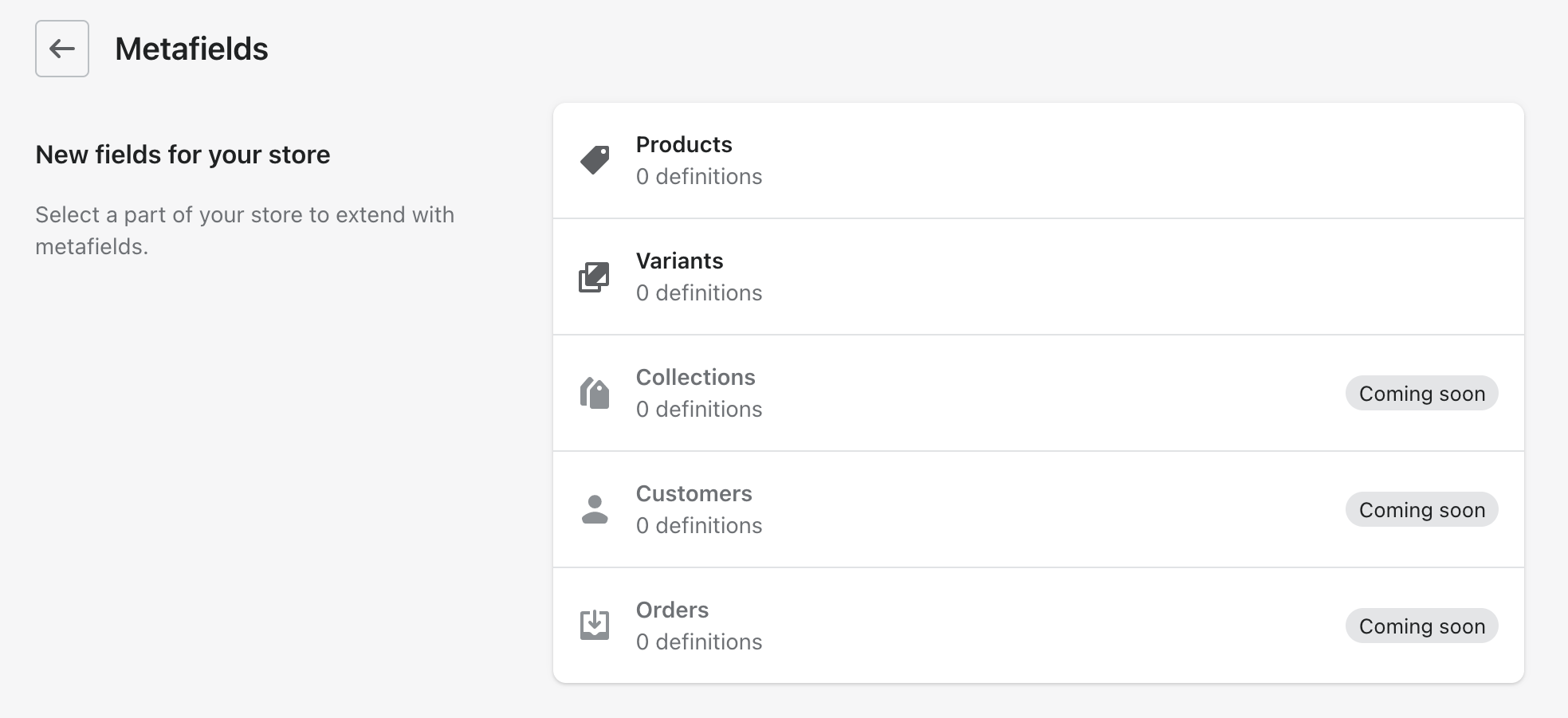
Select what the metafield will be for.
In this case, I chose product which means the metafields will be associated with each product. The metafields are also a reference to a product. This is so that we can have a recommended product on the product page (for bundling or upsell purposes).

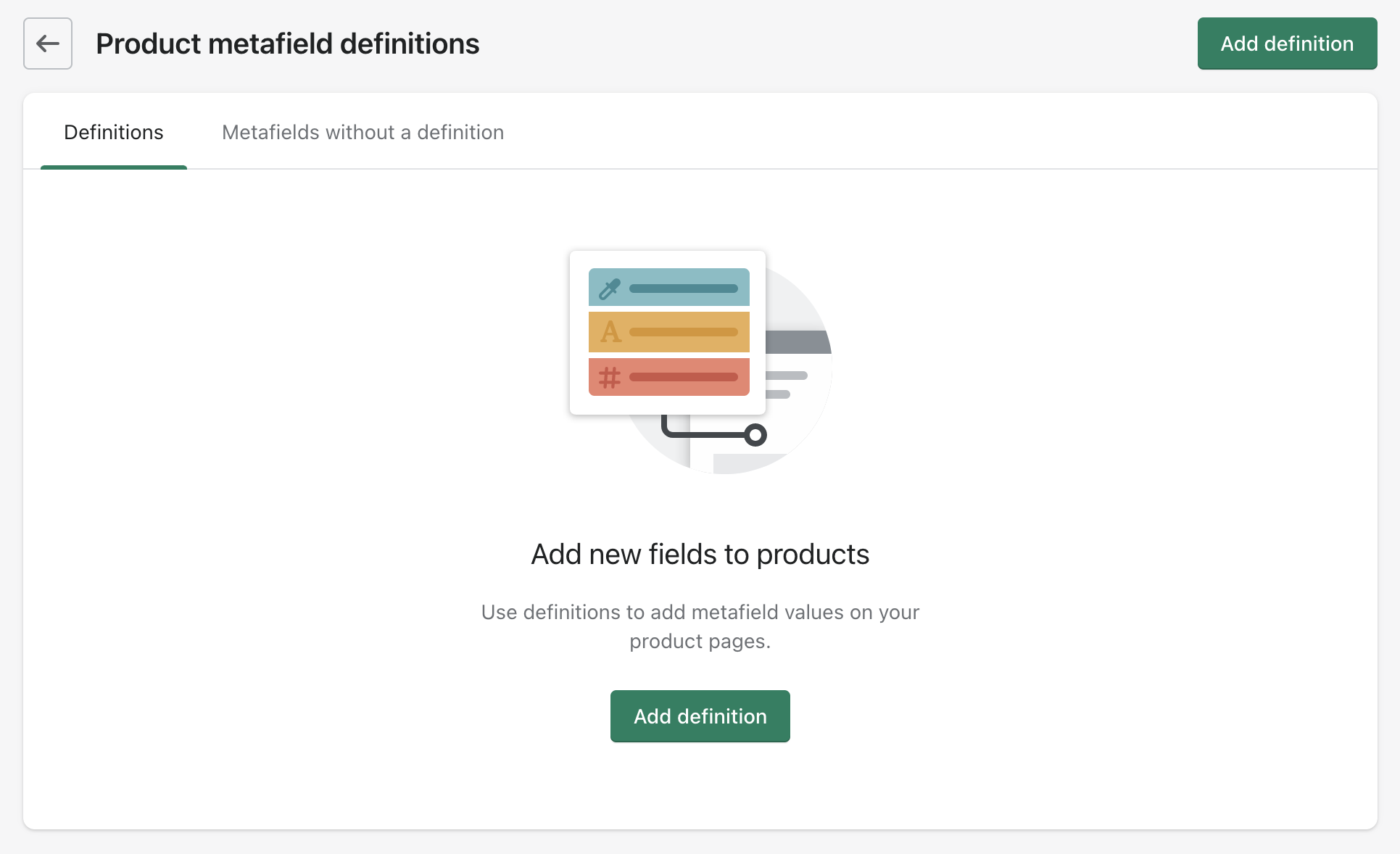
Add the metafield.

Step 4
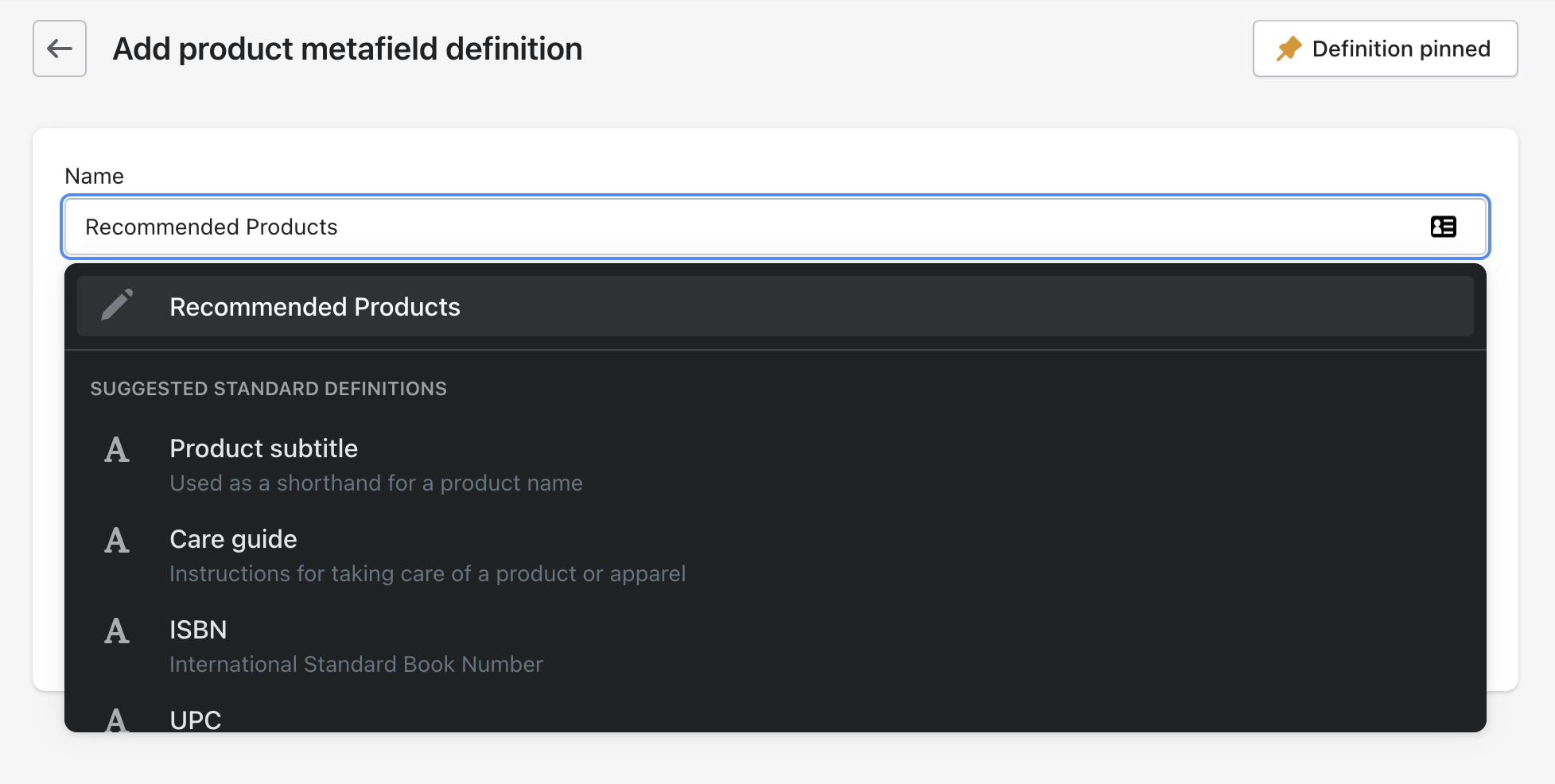
Name the metafield.
This name is meant to be human readable and will show up on the product page (in this case) for the merchant to add. Some recommendations are offered here.

Step 5
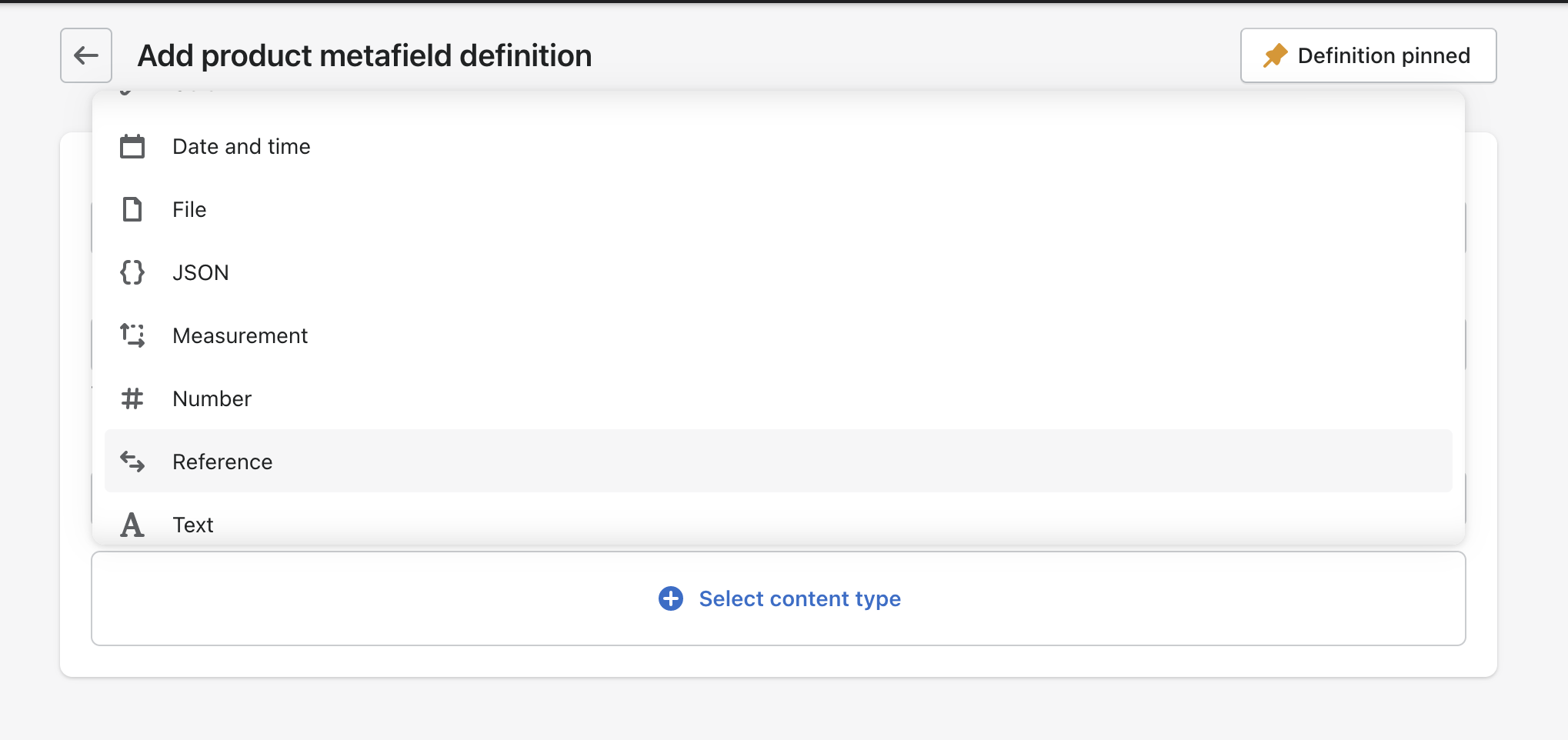
Select content type.
For the product object we'll be using the content type Reference.

Step 6
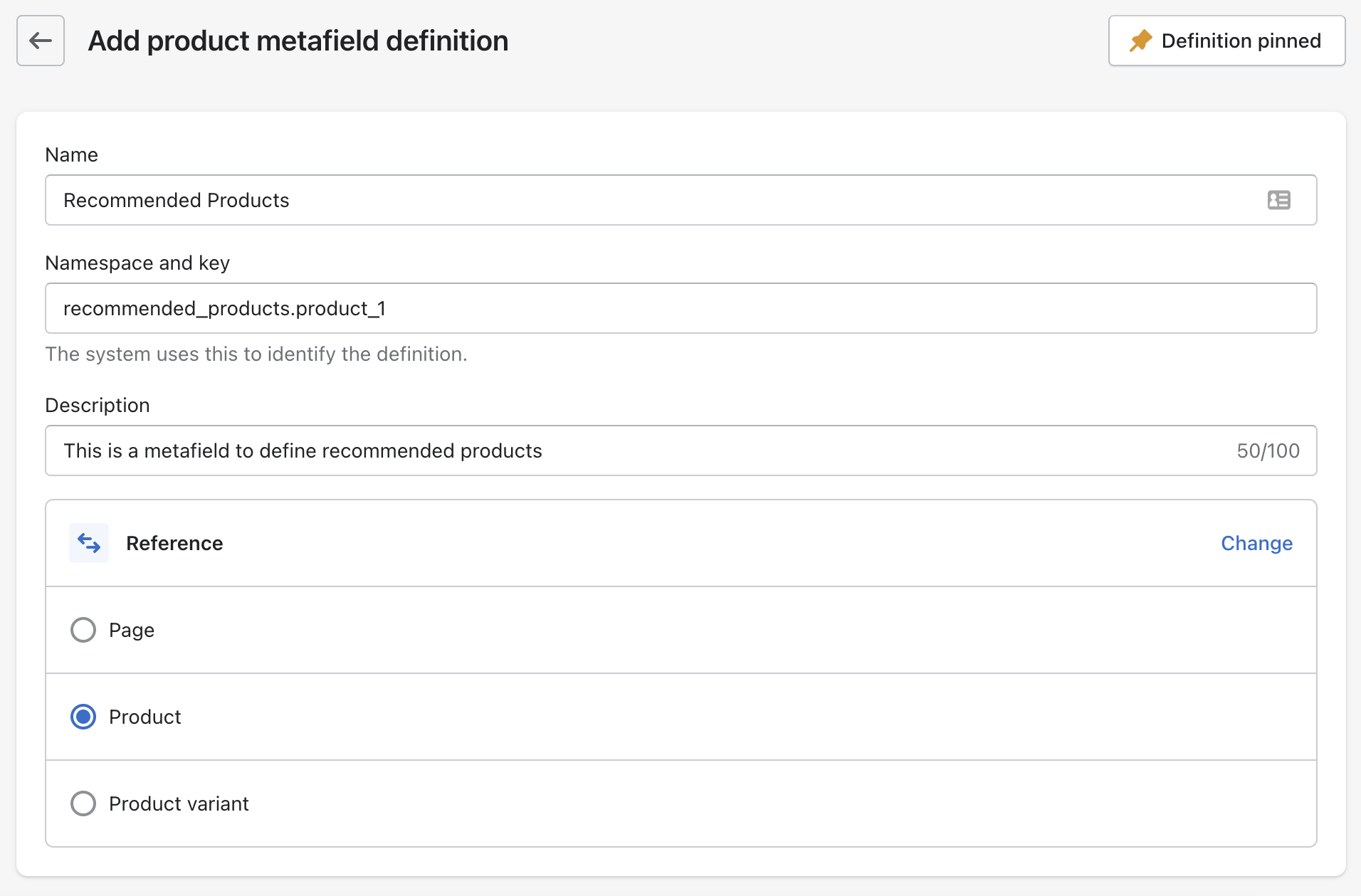
The total metafield definition.
As you can see below, the total metafield definition has the name, the namespace, the key, the description and the type.
The namespace and key is how we will reference them in the liquid.
The name and description are used to communicate with the merchant the purpose and use of the metafield.
The type is the type of metafield it is.

Using the metafield
Now that our metafield is set up we can go to the product page - in this case because in step 2 we chose the metafield to be on the product.
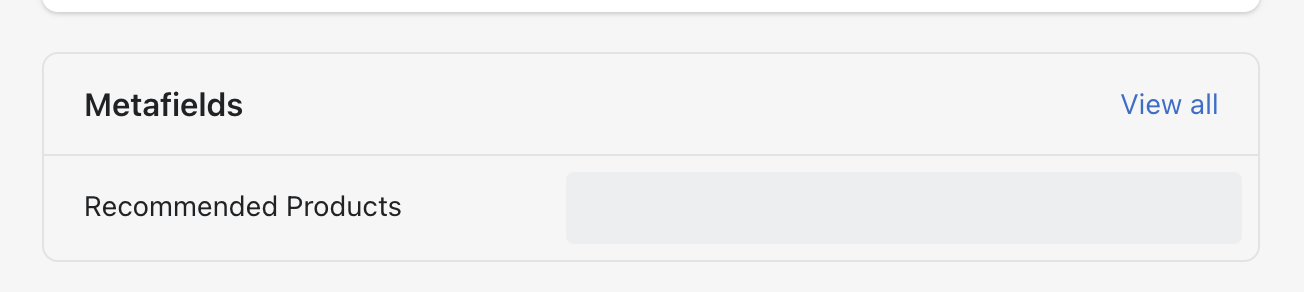
At the bottom of the product admin page you'll now see the option for the metafield we set up labeled with the name with gave it.

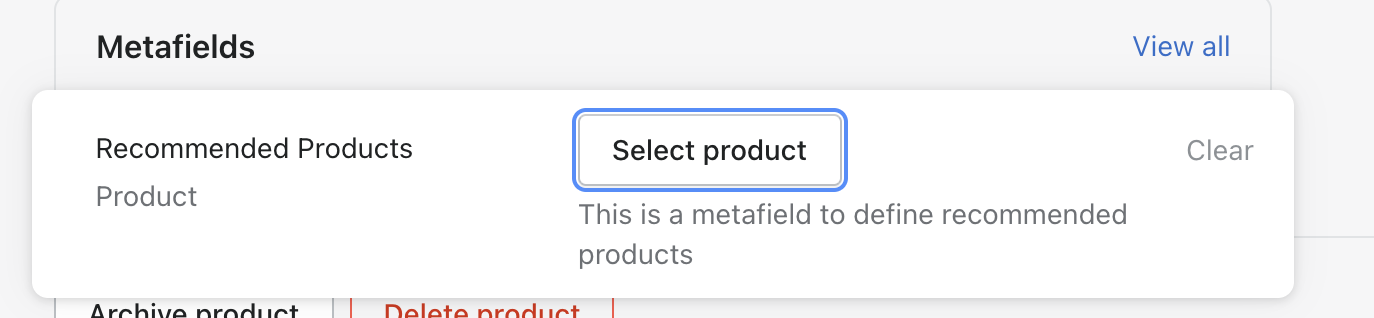
When you mouse into the grey box and option to select a product will show up. You can see here the description we wrote in the definition shows up.

Accessing the Metafields with Liquid
The way we access the metafield data is no different than before. In this case the metafield is for the product. So we reference the product then metafields and then access the specific metafield through the namespace and the key.
[[object]].metafields.[[namespace]].[[key]]
Metafield Tag Filter
Liquid:
{{ product.metafields.recommended_products.product_1 | metafield_tag }}
Output:
Little Black Dress
Metafield Text Filter
Liquid:
{{ product.metafields.recommended_products.product_1 | metafield_text }}
Output:
Little Black Dress
Metafield Value Object
Returns the product object, giving you access to all the regular info associated with a product. For reference I keep the Shopify cheat sheet open at all times 🙌.
We access these values through an object value on the specific metafield. For example:
{{ product.metafields.recommended_products.product_1.value}}
{% if product.metafields.recommended_products.product_1 != blank %}
{% assign recommended_product_1 = product.metafields.recommended_products.product_1.value %}
-

{{ recommended_products_1.title }}
{{recommended_products_1.price | money }}
{% endif %}
